
Twitter bootstrap file upload example herecaqwe
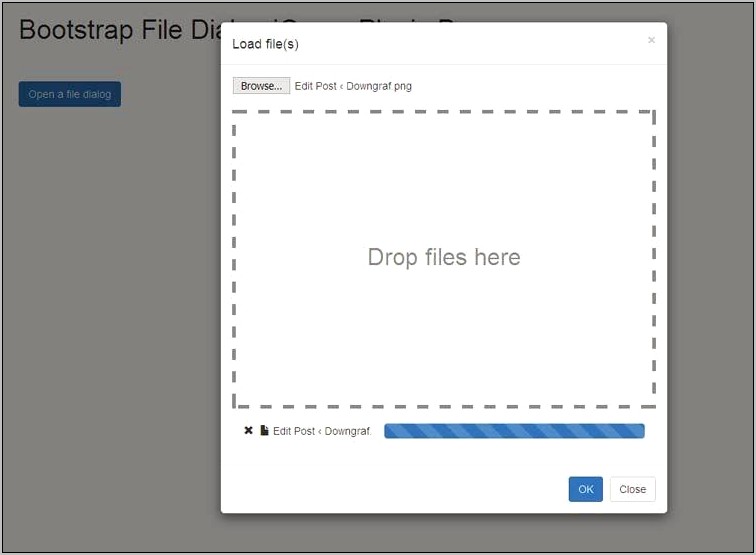
In Bootstrap 4, file input is a field in which the user can upload one or more files such as photos, documents, csv, media files etc. from local storage. Let's take some of the examples of Bootstrap 4 File upload option. Example 1:

10 Best Bootstrap File Upload Plugins
MD Bootstrap's File Upload plugin is an extension that allows you to upload files by using drag and drop functionality. Easy to use, setup and customize. File upload plugin built with the latest Bootstrap 5. Many customization options like custom height, max size, confirmation message, and much more.

Best Free Bootstrap Admin Templates 2023 Onaircode Riset
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap 4/5 Image Upload with Preview HTML & CSS Snippet(2022)
Learn, grow and help others with BBBootstrap. Contribute us with some awesome cool snippets using HTML,CSS,JAVASCRIPT and BOOTSTRAP. Create Snippet. Find the best responsive file-upload snippets 📌📌 examples that fits for your web application/project.

Ne termal değer bootstrap 4 file upload template
Create from Scratch. Choose the File Upload Forms template from the list and press the "Use Template". Modify the template's elements to meet your interest and apply all adjustments. Sign in to the account. Obtain your personal code to add the form on your Bootstrap website and the direct URL-link.

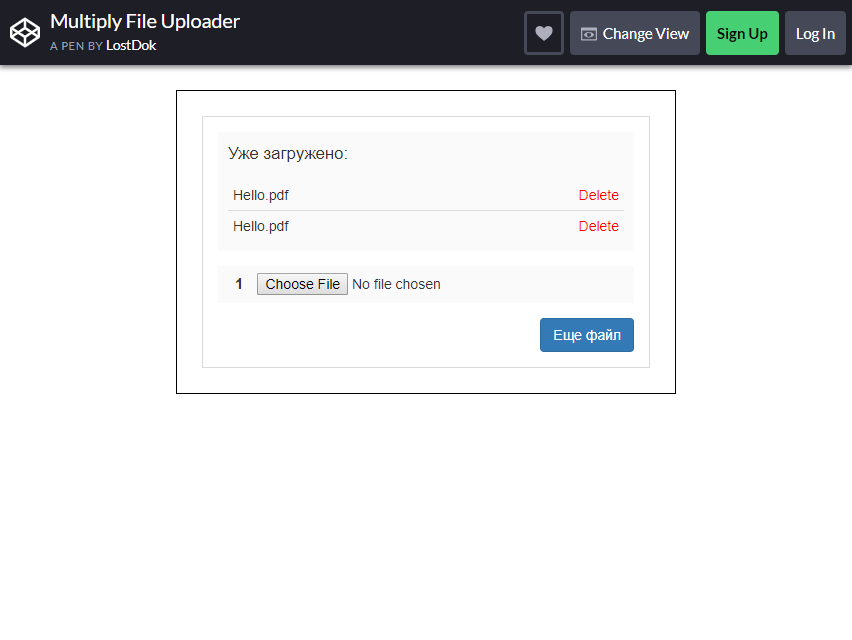
Multiple file upload in bootstrap modal PHP & MySQL AdnanTech
A simple and minimalist custom file upload based on Bootstrap, HTML, CSS and JS. The user-friendly code structure ensures that everyone gets the most out of it, whether you use it as-is or improve it further. After you access CodePen, you can configure the default settings INSIDE your favorite web browser.

17+ Bootstrap File Upload Examples Code Snippet OnAirCode
Bootstrap File upload / file input File Input is a field which the user can use to upload one or more files (photos, documents or any other file type) from local storage. Note: If you need more advanced functionalities, check also Drag & drop file upload . Basic example

Bootstrap 4 file upload example jawerameri
Layout. Since Bootstrap applies display: block and width: 100% to almost all our form controls, forms will by default stack vertically. Additional classes can be used to vary this layout on a per-form basis. Form groups. The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text.

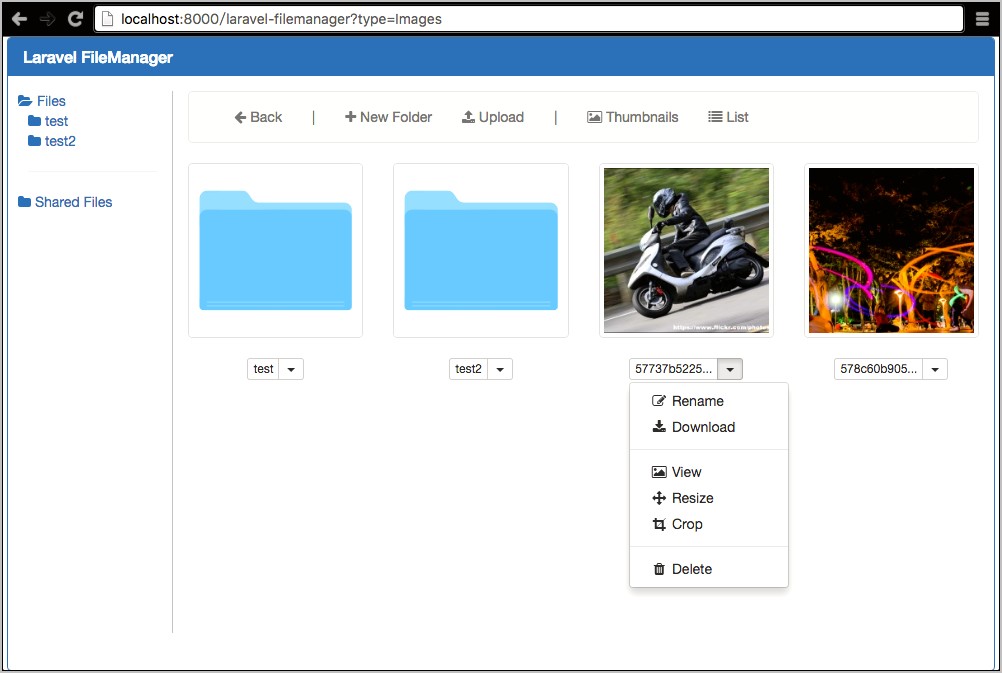
Bootstrap File Manager Template Free Download Resume Example Gallery
Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

File Upload Template Bootstrap Free Download Resume Example Gallery
For a pixel precise solution, you would still need some extra CSS (in 2019). If you want a Bootstrap-only solution, add .col-form-label class to the

22 Best Practical Bootstrap File Uploads (2023) Colorlib
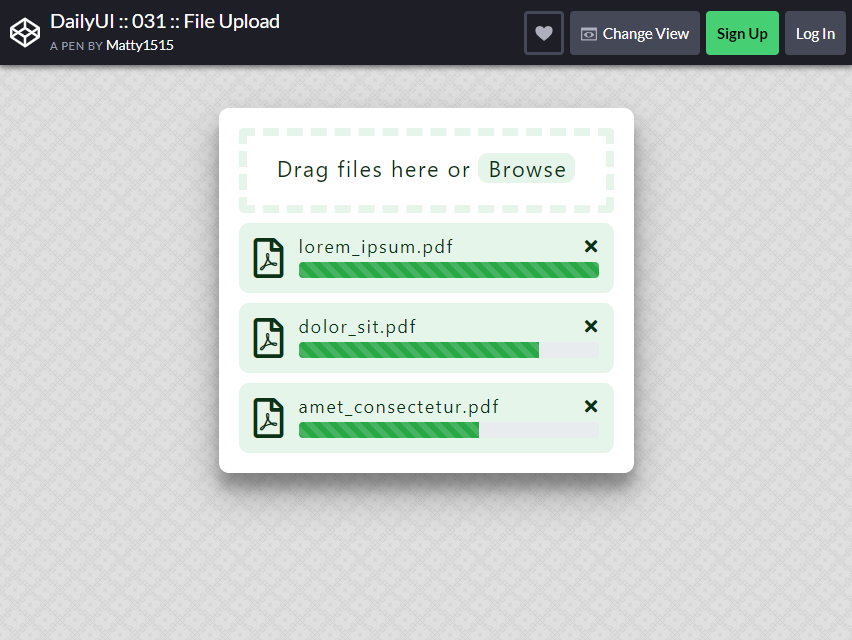
1. Custom Drag File Upload Bootstrap 4 Is it accurate to say that you are searching for numerous drags and drop file position in a similar page? This might be the correct organization for you. There are 4 file upload choices of various hues. The style of the file upload structure is uncomplicated.

22 Best Practical Bootstrap File Uploads (2023) Colorlib
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap File upload examples & tutorial
Bootstrap 4 drag and drop file upload with choose option snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 drag and drop file upload with choose option snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design.

bootstrap 4 by example pdf
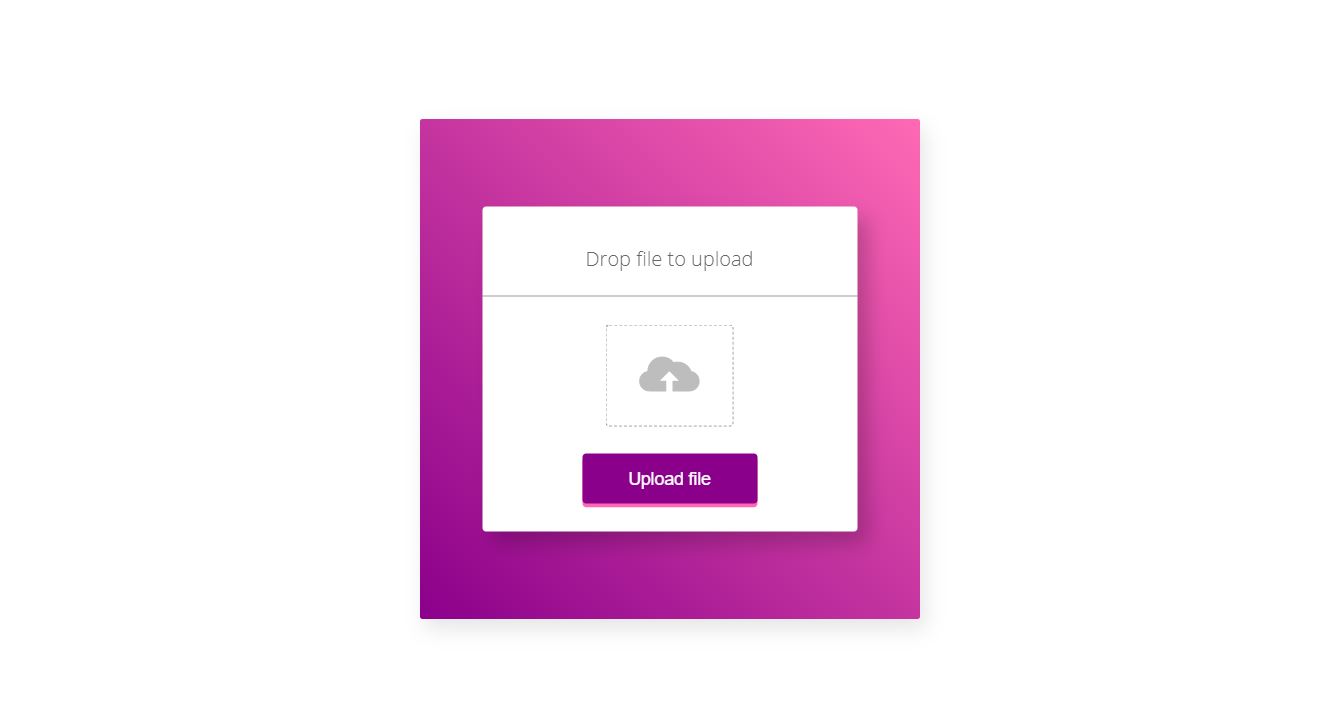
Bootstrap 4 single file upload with preview thumbnail snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 single file upload with preview thumbnail snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Bootstrap 4 Template Codepen Multipurpose Bootstrap 4 Admin Dashboard Template UI
How do you upload a file onto Bootstrap 4? Bootstrap is praised by developers for its accessible markup and code reduction practices, with easy drop-down file uploads on many browsers. Now the Bootstrap 5 update provides additional features driven by Material Design packed into file input controls.

cwwes Blog
A bootstrap file upload feature will enable your user to submit their CV online or send their favorite music to an online portal. Depending on the language you are building your web project in, you might find it easy to add functionality for bootstrap file upload.